

藍(lán)海億觀網(wǎng)2021年07月25日 159
“如今,沒有高分辨率圖像的獨(dú)立站商店幾乎不能吸引買家,而比單一圖像更好的是展示產(chǎn)品全貌的一系列圖片。如果想要WooCommerce獨(dú)立站更好,”

如今,沒有高分辨率圖像的獨(dú)立站商店幾乎不能吸引買家,而比單一圖像更好的是展示產(chǎn)品全貌的一系列圖片。如果想要WooCommerce獨(dú)立站更好,賣家可能需要利用一些WooCommerce product slider插件如WooCommerce Products Slider(by PickPlugins)。
這些插件在競爭激烈的銷售旺季(如節(jié)假日等)尤其有用,image carousel圖像輪播(由product gallery slider生成)是吸引和保持用戶注意力的策略之一。
以下是WooCommerce Products Slider(by PickPlugins)插件的簡單介紹及其整合到獨(dú)立站的步驟。
一、WooCommerce Products Slider(by PickPlugins)
藍(lán)海億觀網(wǎng)了解到,該插件用于構(gòu)建產(chǎn)品Slider,可以放置在WooCommerce獨(dú)立站商店的任何地方。功能:
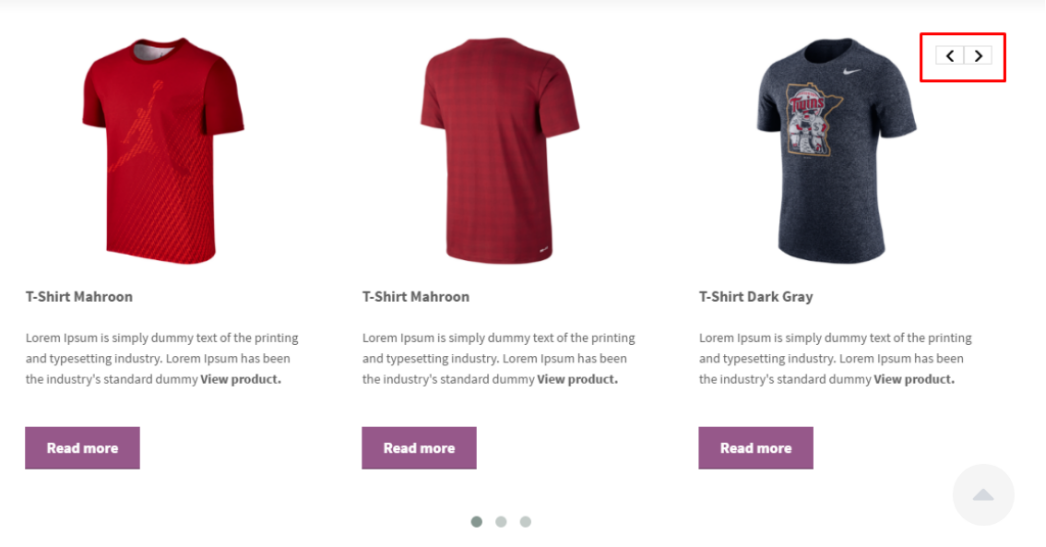
1.它具有完全的響應(yīng)性。
2.可以在任何地方添加無限的Slider。
3.可以添加自定義數(shù)量的Slider項(xiàng)來查詢。
4.可以創(chuàng)建自定義填充,改變背景顏色、背景圖像。
5.隱藏(缺貨)產(chǎn)品。
6.可以添加字體大小、改變字體顏色和對齊文本。
7.有三個(gè)不同的Slider選項(xiàng):第一個(gè)選項(xiàng)是Slider Autoplay(自動(dòng)播放);第二種選項(xiàng)是Slider Stop on hover;第三個(gè)選項(xiàng)是Slider Touch Drag & Mouse Drag。
8.它有三個(gè)Ready Themes(準(zhǔn)備主題)。
9.可以添加自定義特征標(biāo)記圖標(biāo)。
10.可以添加自定義顏色、字體大小;文本對齊Slider項(xiàng)目標(biāo)題。
11.可以為Slider導(dǎo)航和頁面自定義速度。
12.可以添加自定義頁碼背景顏色和文本顏色。
13.可以添加自定義銷售標(biāo)記圖標(biāo)。

二、整合WooCommerce Product Slider插件
以PickPlugins Product Slider for WooCommerce為例,整合WooCommerce Product Slider插件的參考步驟如下:
1.安裝WooCommerce Product Slider插件
(1)從WooCommerce Admin(管理),導(dǎo)航到Plugins(插件) → Add New(添加新的)。
(2)在右上角,搜索“Woocommerce Products Slider”。
(3)找到后,單擊Install Now(現(xiàn)在安裝)按鈕。
(4)安裝完成后,點(diǎn)擊“Activate Plugin激活插件”按鈕。

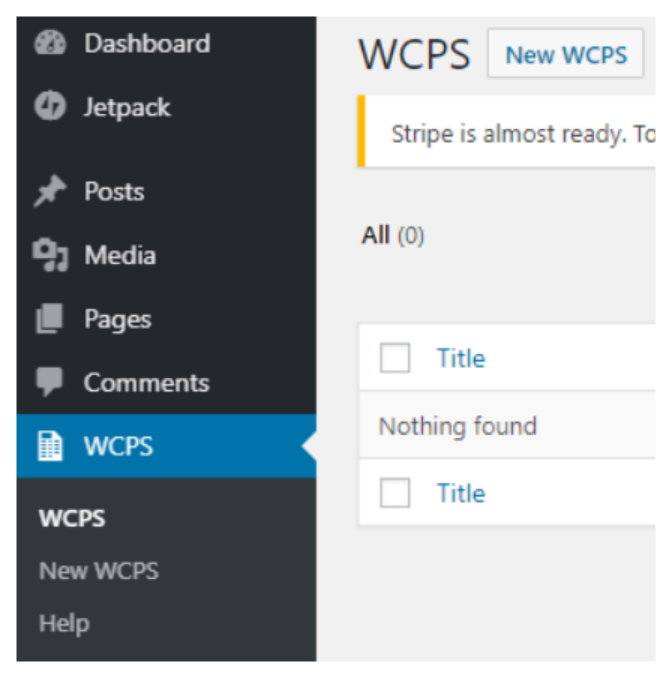
2.激活插件后,賣家將在左側(cè)的WooCommerce Dashboard控制面板中看到WCPS菜單。單擊New WCPS選項(xiàng)并使用選項(xiàng)欄Woocommerce Products Slider。

3.在New WCPS下,將看到以下選項(xiàng):
(1)Shortcode(短碼);
(2)Options(選項(xiàng));
(3)Style(風(fēng)格);
(4)Content(內(nèi)容);
(5)Custom CSS(自定義CSS)。
3.WooCommerceSlider短代碼
WooCommerce獨(dú)立站賣家只需復(fù)制Shortcode,并粘貼到想要顯示Slider的頁面或帖子上。另一方面,賣家也可以使用PHP Code到主題文件來查看Slider。

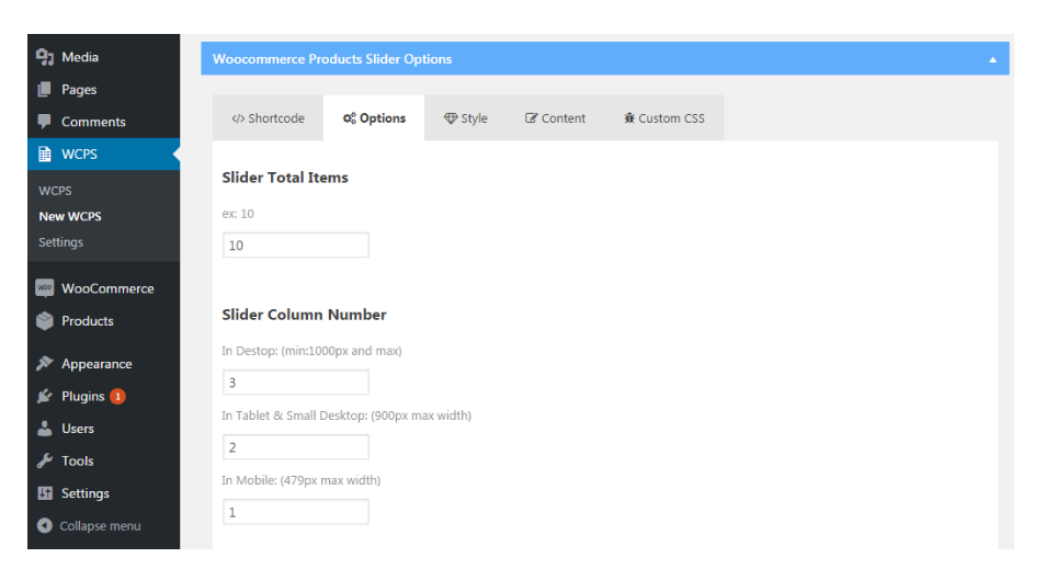
4.產(chǎn)品Slider選項(xiàng)
在本節(jié)中可以快速設(shè)置Slider設(shè)置,例如slider items(項(xiàng))、slider column、slider speed(速度)和slider pagination(頁碼)。

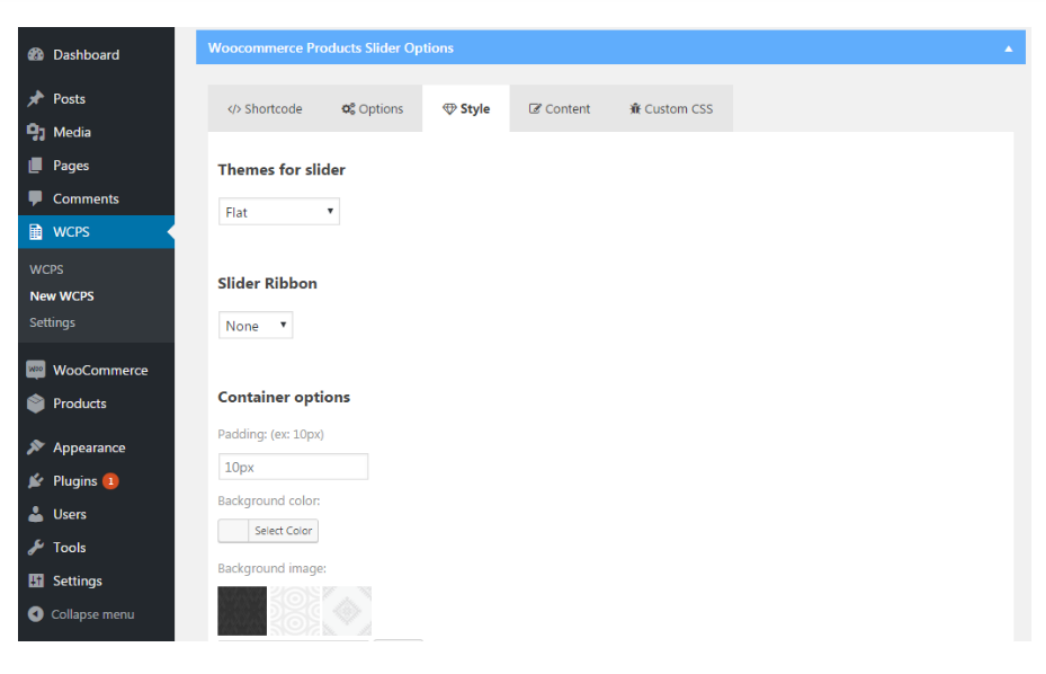
5.WooCommerce Product Slider Style
從這個(gè)部分,WooCommerce獨(dú)立站賣家可以設(shè)置填充、背景顏色、背景圖像和主題的Slider。

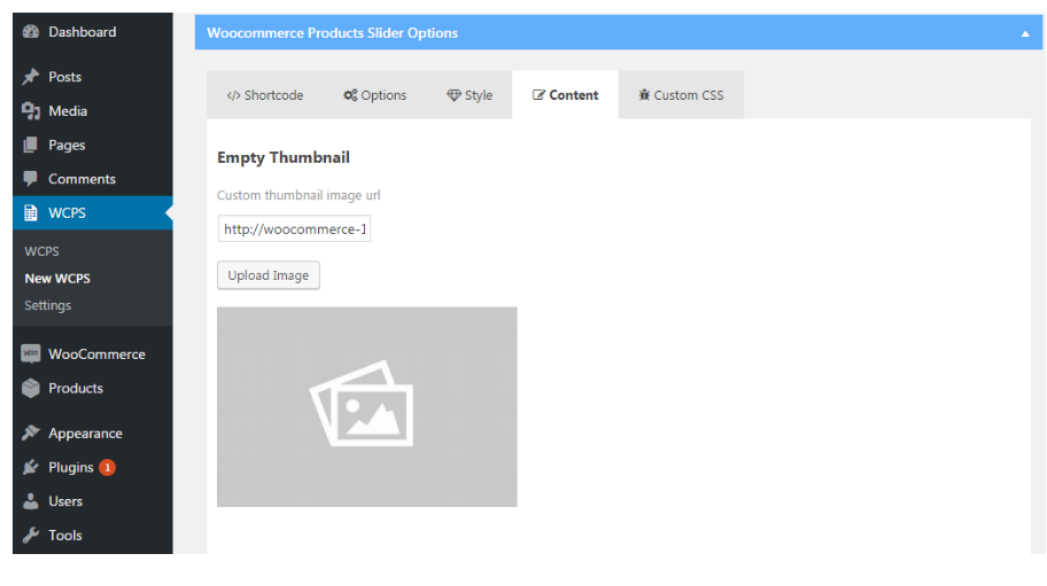
6.Product Slider Content內(nèi)容
在這個(gè)部分,WooCommerce獨(dú)立站賣家可以設(shè)置自定義縮略圖圖像的URL、訂單、庫存和Slider內(nèi)容。

7.WooCommerce Product Carousel Custom CSS
根據(jù)Cloudways的報(bào)道,不要使用<style></style> tags(標(biāo)簽)。藍(lán)海億觀網(wǎng)獲悉,WooCommerce獨(dú)立站賣家可以在CSS中使用下面的prefix,有時(shí)需要使用“!important”覆蓋。

8.嵌入WooCommerce Product Slider
在文章或頁面的文本編輯器中添加以下短代碼,把Slider添加到文章或頁面上。
Shortcode示例:[wcps id= " 19″]

現(xiàn)在,訪問WooCommerce獨(dú)立站商店,看看product slider是否生效。

(Polly Zhang跨境電商新媒體-藍(lán)海億觀網(wǎng)egainnews)對接跨境電商優(yōu)質(zhì)資源。沃爾瑪、Coupang、Wayfair 、MercadoLibre等平臺(tái)入駐,品牌文案策劃及全網(wǎng)推廣、電商培訓(xùn)和孵化等服務(wù),請聯(lián)系我們。不得擅自改寫、轉(zhuǎn)載、復(fù)制、裁剪和編輯全部或部分內(nèi)容。
版權(quán)說明:藍(lán)海億觀網(wǎng)倡導(dǎo)尊重與保護(hù)知識(shí)產(chǎn)權(quán),未經(jīng)許可不得用于商業(yè)活動(dòng)。如當(dāng)前文章存在版權(quán)問題,請聯(lián)系客服申訴處理。

藍(lán)海億觀網(wǎng)跨境賣家交流群!
跨境24H頭條資訊,關(guān)注跨境平臺(tái)最新政策推送行業(yè)最新動(dòng)態(tài)。
全球跨境市場分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財(cái)報(bào)分析,真實(shí)案例分析站內(nèi)站外引流促單實(shí)操技巧!
掃碼入群,與同行共贏
留點(diǎn)想法
評論列表(0條)
藍(lán)海億觀網(wǎng)2020-06-17
藍(lán)海億觀網(wǎng)2022-12-05
藍(lán)海億觀網(wǎng)2020-11-27
藍(lán)海億觀網(wǎng)2021-01-26
藍(lán)海億觀網(wǎng)2021-04-19
藍(lán)海億觀網(wǎng)2021-11-15
藍(lán)海億觀網(wǎng)2020-08-13
藍(lán)海億觀網(wǎng)2025-07-15