跨境電商新媒體及生態(tài)服務(wù)平臺(tái)

藍(lán)海億觀網(wǎng)2021年09月26日 103
“移動(dòng)設(shè)備改變了消費(fèi)者的購物方式。據(jù)悉,2021年截至目前,亞馬遜店鋪頁面(Amazon Store)訪問量有69%是由移動(dòng)設(shè)備貢獻(xiàn)的。所以,亞馬遜賣家必須優(yōu)化移動(dòng)端店鋪。亞馬遜店鋪移動(dòng)端的優(yōu)化是復(fù)雜的,同時(shí)也是需要不斷進(jìn)行的,因?yàn)樗鼤?huì)有屏幕”

移動(dòng)設(shè)備改變了消費(fèi)者的購物方式。據(jù)悉,2021年截至目前,亞馬遜店鋪頁面(Amazon Store)訪問量有69%是由移動(dòng)設(shè)備貢獻(xiàn)的。所以,亞馬遜賣家必須優(yōu)化移動(dòng)端店鋪。
亞馬遜店鋪移動(dòng)端的優(yōu)化是復(fù)雜的,同時(shí)也是需要不斷進(jìn)行的,因?yàn)樗鼤?huì)有屏幕尺寸、分辨率、設(shè)備類型、瀏覽器的差別。
以下是來自Amazon Stores設(shè)計(jì)團(tuán)隊(duì)分享的4個(gè)建議,供賣家在優(yōu)化移動(dòng)端店鋪頁的時(shí)候參考。
1. 利用Store Builder工具的更新功能
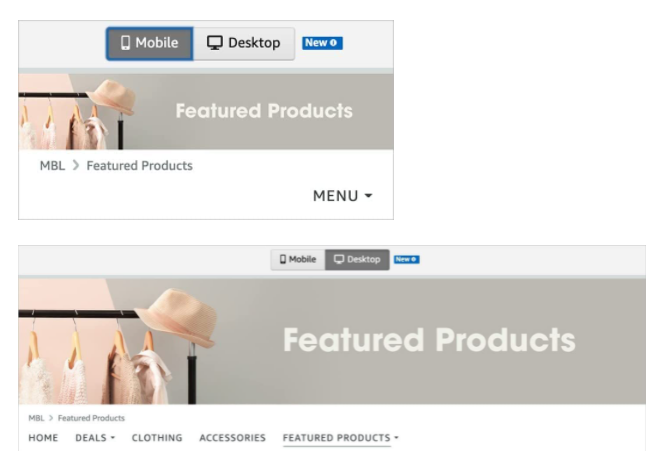
如今,亞馬遜賣家可以在桌面端或移動(dòng)端輕松創(chuàng)建Store頁面,如果在桌面端創(chuàng)建,移動(dòng)端就會(huì)自動(dòng)創(chuàng)建,反之亦然。
當(dāng)然,賣家可以分別進(jìn)行桌面端和移動(dòng)端的優(yōu)化,以便在兩個(gè)端點(diǎn)都能更好地展示店鋪頁面。
藍(lán)海億觀網(wǎng)了解到,之前,亞馬遜賣家只能用Store Builder創(chuàng)建桌面端視圖,然后預(yù)覽查看移動(dòng)端視圖,這對(duì)于Store頁面的移動(dòng)端優(yōu)化是一個(gè)挑戰(zhàn)。不過現(xiàn)在,Store Builder工具的功能已更新,允許賣家創(chuàng)建針對(duì)移動(dòng)端優(yōu)化的體驗(yàn)。

電腦端顯示器和手機(jī)屏幕是有尺寸差異的,有些版塊可能在電腦端展示得非常清楚,但在移動(dòng)端就不是了,雖然系統(tǒng)會(huì)自動(dòng)調(diào)節(jié)圖片以適應(yīng)不同屏幕大小,但有時(shí)候效果不好。
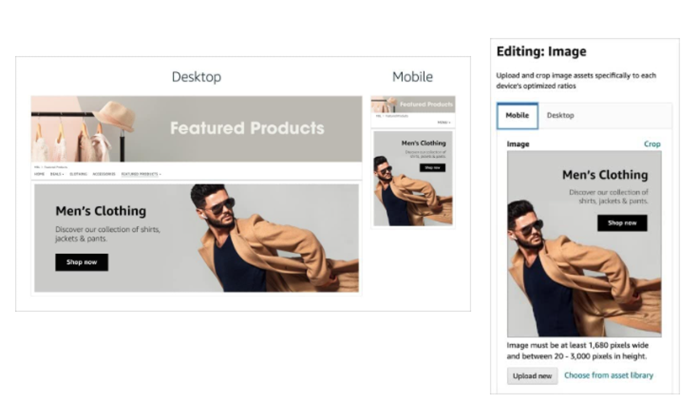
在這種情況下,建議賣家根據(jù)移動(dòng)端情況,另外選擇尺寸和布局結(jié)構(gòu)合適的圖片上傳,如下圖,切換到移動(dòng)端版本的Store頁面,在Store Builder的右邊完成圖片上傳的操作。

需要注意的是,目前移動(dòng)端不支持另外上傳帶文字的圖片,或者是可點(diǎn)擊購買的圖片。
2. 用移動(dòng)設(shè)備測(cè)試
如前所述,現(xiàn)在賣家可通過Store Builder工具的更新功能,輕松查看其Amazon Store在移動(dòng)端的視覺效果,發(fā)現(xiàn)有錯(cuò)有誤的地方。
但是,用移動(dòng)設(shè)備進(jìn)行實(shí)景測(cè)試仍然是發(fā)現(xiàn)問題的最有效方法,也就是說,用手機(jī)或平板來進(jìn)入Amazon Store頁面,向消費(fèi)者一樣瀏覽,看看是否有影響到購物體驗(yàn)的不足之處。
比如,店鋪導(dǎo)航是否清楚?文字或圖片是否可讀、易讀?是否模糊?
3. 確保頁面內(nèi)容以正確的順序展示
移動(dòng)設(shè)備的屏幕比桌面端更小,適合快速滑動(dòng)瀏覽。所以,亞馬遜Store頁面內(nèi)容的順序和布局,移動(dòng)端和桌面端不是完全一樣的。

4. 優(yōu)化header圖片
因?yàn)镾tore Builder工具更新了功能,所以亞馬遜賣家現(xiàn)在可以為移動(dòng)端設(shè)置不同于桌面端的Header圖片,但是藍(lán)海億觀網(wǎng)了解到,圖片的高度是不能變的,移動(dòng)端和桌面端的Header圖片尺寸要一樣。
這意味著,如果賣家對(duì)移動(dòng)端Header圖片的大小進(jìn)行了調(diào)整,就會(huì)壓縮Header版權(quán)的所有圖形元素,包括文本。
因此,請(qǐng)遵循以下要求操作:
a. 在Header圖片展示的產(chǎn)品數(shù)量控制在3個(gè)及以內(nèi),否則在移動(dòng)端看起來會(huì)很凌亂
b. header的文案應(yīng)少于30個(gè)字符,這樣才可以增加字體大小,使其在移動(dòng)端清晰可讀,不會(huì)因文字過多、字體太小而看不清楚,建議字體大小至少要達(dá)到90pt Arial常規(guī)字體。
總之,亞馬遜Store頁面優(yōu)化,移動(dòng)端也要,桌面端也要。
(跨境電商新媒體-藍(lán)海億觀網(wǎng)egainnews Riley Huang)Coupang、Wayfair 、沃爾瑪、MercadoLibre等平臺(tái)入駐,品牌文案策劃及全網(wǎng)推廣、電商培訓(xùn)和孵化等服務(wù),請(qǐng)聯(lián)系我們。不得擅自改寫、轉(zhuǎn)載、復(fù)制、裁剪和編輯全部或部分內(nèi)容。
版權(quán)說明:藍(lán)海億觀網(wǎng)倡導(dǎo)尊重與保護(hù)知識(shí)產(chǎn)權(quán),未經(jīng)許可不得用于商業(yè)活動(dòng)。如當(dāng)前文章存在版權(quán)問題,請(qǐng)聯(lián)系客服申訴處理。

藍(lán)海億觀網(wǎng)跨境賣家交流群!
跨境24H頭條資訊,關(guān)注跨境平臺(tái)最新政策推送行業(yè)最新動(dòng)態(tài)。
全球跨境市場(chǎng)分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財(cái)報(bào)分析,真實(shí)案例分析站內(nèi)站外引流促單實(shí)操技巧!
掃碼入群,與同行共贏
留點(diǎn)想法
評(píng)論列表(0條)
藍(lán)海億觀網(wǎng)2021-02-01
藍(lán)海億觀網(wǎng)2021-02-04
藍(lán)海億觀網(wǎng)2022-03-06
藍(lán)海億觀網(wǎng)2021-08-12
藍(lán)海億觀網(wǎng)2020-04-21
藍(lán)海億觀網(wǎng)2021-03-08
藍(lán)海億觀網(wǎng)2021-07-12
藍(lán)海億觀網(wǎng)2025-07-17